Google just announced on their blog a brand new layout for mobile search results that’s a huge shift in the visual look and feel. While they have tested a similar layout before, it’s never made its way to the Webmaster blog, a more permanent announcement.
URLs No More
When the proper markup is installed, URLs will no longer show up in mobile search results. This is a huge shift from the way that mobile and desktop results have always appeared and could be a radical shift in the way search results will look in the future.
I think this could be another small click-through benefit like other forms of Schema.org markup. While I doubt it’ll cause any rankings boost in isolation, I’ve found that added Schema.org markup to various pages can boost click-through rates, leading to higher rankings from user engagement metrics.
How To Create The Markup
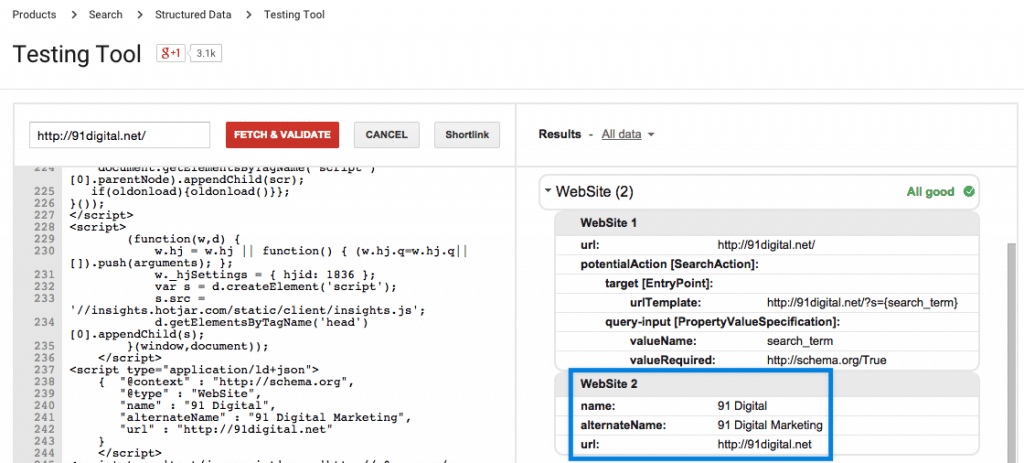
There’s two flavors of markup that’ll show site names in search results instead of URLs. Google gives specific examples of the markup on their help page and they’ve also baked in testing for the new markup into their rich snippet testing tool.
First up, the guidelines for site name markup are the following [source]:
- Be reasonably similar to your domain name
- Be a natural name used to refer to the site, such as “Google,” rather than “Google, Inc.”
- Be unique to your site—not used by some other site
- Not be a misleading description of your site
Next up, you’ll want to make sure that you’re not blocking any pages with the markup in robots.txt.
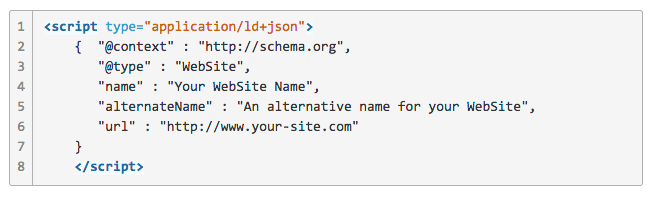
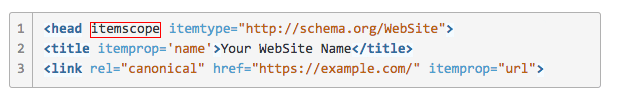
Now, you can get rolling by adding the new markup to your website. There are two ways to do so — one with JSON markup, which is similar to a simple tag that you’ve probably added to your site before like Google Analytics. The other markup that Google recommends is Microdata, which is very similar to a meta description tag and looks more like HTML.
Markup Examples
Here’s the markup for JSON

This markup can be added anywhere to the page — header or footer — which may make it easier to add into some websites than the next markup recommends. I’ve added it already into a handful of websites easily in the Genesis footer scripts section.
Here’s the markup for Microdata:

Microdata would work much better in the head of the web page and organized with your og:meta tags, title tags and Twitter card markup.
Now, after you’ve added the markup, you can test it with the structured data testing tool from Google. You’ll see the new markup under the WebSite area on the right column. I’ve marked up 91 Digital with this new markup and look forward to seeing the markup in action.