
During any website project or redesign, you’ll want to create a sitemap. The reason that you’ll want to do this is so that everyone is on the same page before any code is created, any designs are started or the project gets really going.
Before you hit ⌘-N on that project, get prepared:
“If I had eight hours to chop down a tree, I’d spend six hours sharpening my ax” – Abraham Lincoln
What Is A Sitemap?
A sitemap is a list of web pages that’s accessible by users or search engine crawlers. In a really simple form, it could just be a plain text list of pages in no particular order.
The reason that we create sitemaps is because it helps the web design team, user experience and overall planning so you have a really clear idea of what we pages you’ll need to create. Sitemaps are the skeleton of any web project, small or large. Sure, there’s lots of layers of complexity other than just listing the pages, but to build a website property, you’ll need a sitemap to guide you.
Lately, I’ve really been thinking about this process for creating sitemaps. There are those who just make a simple list of web pages without any type of structure or order. For simple websites with no navigation drop downs, this may be no issue at all. Simply list the pages you’re adding to the site and boom. Done. It may look something like this:
- Home
- About
- Contact
- Services
- Blog
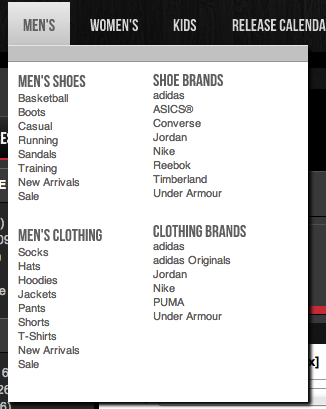
But, any type of project that’s worth working on usually has much more than a few links at the top of the page. There may be dozens of pages for all types of areas on the website, content, sorting options and more. It can quickly get to be a huge undertaking to create a sitemap! Look at the typical menu system in an ecommerce store for reference.

But, small or large project, I think there’s great value in mind mapping visually the sitemap or navigation structure. That way, you can quickly visualize how it will appear on your website. And, the best way for you, the owner, designer, developer or user is to make to easy to digest visually.
Creating A Visual Sitemap
My weapon of choice for creating visual sitemaps is Mindnode, a Mac OSX, iPhone and iPad app for creating mind mapping software. It’s made for organic brain storming in a visual way. You can create a central node (or more than one) for each area that you’re looking to branch off of.
Here’s my sitemap for 91 Digital:

Right now, not every single page is inside of that platform. That’s okay, sitemaps don’t always have to include every single piece of the website you’re building. It’s helpful to have room to grow into more content as the site grows and scales. But, laying out blog categories, menu structure and more in advance is really helpful when you’re creating the site.
The one thing I really like about visual sitemaps is the lack of visual noise that you have when creating them. Giving this tool to a developer is great for quickly reviewing where you want pages to go.
For most websites, a sitemap of 25-30 pages is probably pretty common. On larger websites, this visual style of sitemap is still pretty easy to digest. Check out a sample one for the ecommerce website Saddleback Leather:

It includes the top level pages that Saddleback Leather uses to create all their pages.
Getting Started with Sitemap Design
In additon to create visual sitemaps, some may prefer a more structrued outline as a list of pages. That’ll work as well. Outlining apps that create a similar flow are the following: OmniOutliner (Mac), Workflowy (Web), OneNote (PC, Mac) and OrgMode (Linux, Mac, PC). Tabbing in on each sublevel will help create a structure to your pages. Here’s how a Star Wars website may look:
- Home
- About
- The Team
- Contact
- Services
- Death Ray Repair
- Lightsaber Sales
- Blog
- News
- Jedi News
- Empire News
Getting started is really quite easy. Helpful tips for getting started is to analyze similar sites in your niche and find a structure that makes sense to you. Likewise, you can research your product or service’s outline in Wikipedia. Here’s a great start for an internet marketing company:

Summary
In summary, creating a sitemap is very helpful before starting any web project. It creates a structure, a layout and navigation starting point for your designer to use. Need help creating sitemaps or have feedback? Drop a comment below and I’ll be glad to help you.
Icon by NL Menghini